1. Основы цветовой гармонии
1.1. Цветовой круг и его применение
Цветовой круг — это фундаментальный инструмент в работе с цветом, который помогает создавать гармоничные сочетания и плавные переходы. Он организует оттенки в логическую систему, где каждый цвет занимает определённое место относительно других. Основу круга составляют три первичных цвета: красный, синий и жёлтый. Смешивая их, получают вторичные — оранжевый, зелёный и фиолетовый. Дальнейшее смешение приводит к третичным оттенкам, заполняющим промежутки между основными.
Для создания идеального градиента важно понимать, как цвета взаимодействуют в круге. Близкие оттенки, расположенные рядом, дают мягкие, естественные переходы — например, синий плавно перетекает в бирюзовый. Контрастные цвета, находящиеся напротив друг друга (комплементарные), могут использоваться для ярких, динамичных эффектов, но требуют аккуратного применения, чтобы избежать визуальной перегрузки.
Работа с цветовым кругом позволяет избежать хаотичных комбинаций, которые часто возникают при случайном подборе оттенков. Вместо радужного нагромождения градиент становится осмысленным и эстетичным. Например, монохроматическая схема, построенная на вариациях одного цвета, создаёт глубину и элегантность, а аналоговая — сочетание соседних оттенков — придаёт естественность и плавность.
Использование цветового круга не ограничивается выбором палитры. Он помогает контролировать насыщенность и температуру градиента, что особенно важно в дизайне интерфейсов, иллюстрации и брендинге. Грамотное применение этого инструмента превращает цветовые переходы из случайных пятен в продуманные, профессиональные решения.
1.2. Монохромные градиенты
Монохромные градиенты — мощный инструмент в дизайне, позволяющий создавать глубину и элегантность без излишней пестроты. В отличие от цветных переходов, они работают с оттенками одного цвета, что делает их универсальными для любых проектов — от минималистичных интерфейсов до полиграфии.
Основное преимущество таких градиентов — их естественность. Глаз воспринимает монохромные переходы как гармоничные, поскольку они лишены резких цветовых контрастов. Например, градиент от тёмно-синего к светло-голубому создаёт эффект плавного освещения, что особенно ценно в веб-дизайне и брендинге.
При работе с монохромными градиентами важно учитывать несколько факторов. Во-первых, контраст между начальной и конечной точками: слишком близкие оттенки могут сливаться, а слишком резкий переход — выглядеть неестественно. Во-вторых, направление градиента: вертикальное часто используется для создания объёма, горизонтальное — для динамики, а диагональное — для современного акцента.
Практическое применение таких градиентов безгранично. Их можно использовать для:
- фоновых элементов, чтобы добавить глубину без перегрузки композиции;
- типографики, выделяя ключевые слова мягким переходом;
- кнопок и интерактивных элементов, улучшая их визуальную иерархию.
Главное правило — умеренность. Монохромные градиенты должны усиливать дизайн, а не отвлекать от контента. Правильно подобранные оттенки и плавность перехода превращают их в незаметный, но мощный инструмент визуального воздействия.
1.3. Аналоговые цветовые схемы
Аналоговые цветовые схемы — это мощный инструмент для создания гармоничных и естественных градиентов. В отличие от резких контрастов комплементарных цветов, аналоговая палитра строится на оттенках, расположенных рядом в цветовом круге. Такие сочетания кажутся глазу комфортными, поскольку в природе переходы между цветами редко бывают резкими.
При работе с аналоговыми схемами важно учитывать два ключевых принципа. Во-первых, лучше ограничиться тремя-четырьмя близкими оттенками, иначе градиент может стать перегруженным. Во-вторых, один из цветов должен доминировать, а остальные — дополнять его, создавая плавный переход. Например, сочетание синего, сине-зелёного и зелёного с акцентом на основном оттенке выглядит целостно.
Использование аналоговых схем особенно эффективно в дизайне интерфейсов, фонов и иллюстраций, где требуется мягкий, но выразительный переход. Важно избегать излишней монотонности — добавление небольшого контраста в виде тёмных или светлых акцентов помогает сохранить визуальную динамику.
Для достижения идеального градиента стоит экспериментировать с насыщенностью и яркостью внутри выбранной цветовой гаммы. Даже незначительные изменения в пропорциях могут кардинально изменить восприятие композиции. Аналоговые схемы — это не просто безопасный выбор, а возможность создавать сложные, но органичные цветовые решения.
1.4. Комплементарные цветовые схемы (осторожно!)
Комплементарные цветовые схемы — мощный инструмент в дизайне, но их применение требует аккуратности. Они основаны на противоположных цветах цветового круга, таких как синий и оранжевый или красный и зеленый. Такие сочетания создают высокий контраст, привлекающий внимание, но при неправильном использовании могут вызвать визуальный дисбаланс и даже раздражение.
Главная сложность работы с комплементарными цветами — управление их интенсивностью. Если оба оттенка используются в равной насыщенности, они начинают «бороться» за внимание зрителя. Чтобы избежать этого, рекомендуется делать один цвет доминирующим, а второй применять для акцентов. Например, в градиенте можно взять основной тон в 70% композиции, а его дополнение — лишь в ключевых точках.
Еще один важный аспект — смягчение резких переходов. Чистые комплементарные пары могут выглядеть агрессивно, поэтому стоит добавлять промежуточные оттенки или использовать приглушенные вариации. Размытие границ между цветами или добавление нейтрального фона помогает сгладить контраст.
Комплементарные схемы особенно эффективны в минималистичных проектах, где важно выделить определенные элементы. Однако в сложных композициях с множеством деталей они могут перегрузить восприятие. Перед финальным применением всегда проверяйте цветовые сочетания на разных устройствах и при разном освещении — некоторые комбинации могут искажаться на экранах с низкой цветопередачей.
Помните: сила комплементарных цветов — в их контрасте, но именно эта особенность требует тщательного контроля. Грамотное использование таких схем позволяет создавать выразительные и гармоничные работы, избегая при этом визуального хаоса.
2. Выбор цветовой палитры
2.1. Инструменты для подбора цветов
Выбор инструментов для подбора цветов — это фундаментальный этап в построении гармоничного градиента. Современные дизайнеры и художники имеют доступ к множеству сервисов, которые упрощают процесс поиска идеальных оттенков. Одним из самых популярных решений является Adobe Color, позволяющий анализировать цветовые схемы на основе различных правил, таких как комплементарные, монохроматические или аналоговые сочетания. Этот инструмент особенно полезен при работе с плавными переходами, так как помогает избежать резких контрастов.
Ещё один мощный ресурс — Coolors, который предлагает быстрое генерирование палитр с возможностью тонкой настройки. Его преимущество — интуитивно понятный интерфейс и функция блокировки определённых цветов, что удобно при создании сложных градиентов. Если требуется более глубокая работа с оттенками, стоит обратить внимание на инструмент Paletton, позволяющий визуализировать цвета в различных комбинациях и сразу оценивать их сочетаемость.
Для тех, кто предпочитает точный контроль, приложения вроде Pantone Studio или ColorSnap от Sherwin-Williams предоставляют доступ к профессиональным каталогам цветов. Они особенно полезны, когда градиент должен соответствовать определённым стандартам, например, корпоративному стилю. Не стоит забывать и о базовых, но эффективных решениях — цветовых кругах, которые можно найти в графических редакторах, таких как Photoshop или Figma. Они помогают быстро подбирать соседние или противоположные оттенки, что критически важно для плавных переходов.
Наконец, приложения с возможностью извлечения цветов из изображений, типа Canva или ImageColorPicker, позволяют черпать вдохновение из фотографий, картин и даже реальных объектов. Это особенно ценно, когда нужно создать естественный градиент, имитирующий природные явления — закаты, океан или листву. Главное — не ограничиваться одним инструментом, а комбинировать их для достижения наилучшего результата.
2.2. Вдохновение в природе и искусстве
Природа и искусство — бесконечные источники вдохновения для создания гармоничных градиентов. Наблюдая за плавными переходами цветов на закате, переливами крыльев бабочек или тонкими оттенками морской воды, можно заметить, что естественные градиенты никогда не выглядят резкими или искусственными. В них нет хаотичности радуги — вместо этого присутствует глубина, плавность и естественная динамика.
Художники и дизайнеры веками изучали природные цветовые переходы, чтобы воспроизводить их в своих работах. Например, акварельные техники Леонардо да Винчи демонстрируют, как мягкие переливы создают ощущение объема и движения. Импрессионисты, такие как Клод Моне, использовали сложные градиенты для передачи света и атмосферы, избегая резких контрастов. Эти принципы актуальны и в цифровом дизайне: правильно построенный градиент должен вызывать ассоциации с чем-то органичным, даже если его цвета насыщены или необычны.
Ключевые элементы, которые стоит заимствовать у природы и искусства:
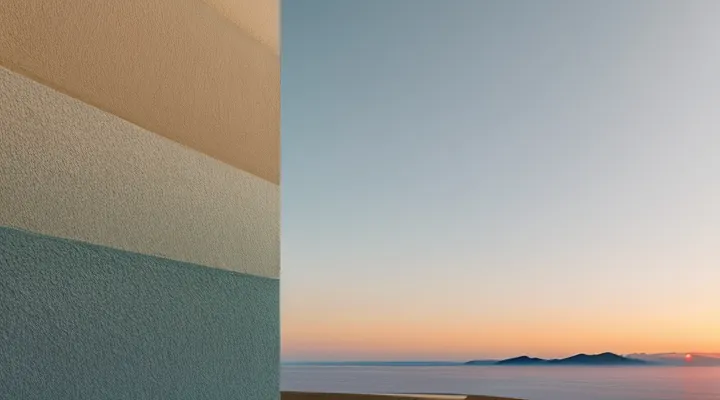
- Естественные цветовые сочетания — например, переход от теплых охристых тонов к глубоким синим, как в сумеречном небе.
- Плавность без излишней монотонности — легкие нюансы и текстуры, как в переливах перламутра.
- Контролируемая контрастность — избегание резких скачков между оттенками, что часто встречается в стандартных радужных градиентах.
Используя эти принципы, можно создавать градиенты, которые не просто заполняют пространство, а вызывают эмоции и визуально направляют внимание зрителя.
2.3. Учет целевой аудитории и контекста
Грамотный учет целевой аудитории и условий использования градиента — фундамент успешного дизайна. Недостаточно просто подобрать красивые цвета, если они не решают конкретных задач или не соответствуют ожиданиям зрителей. Например, для корпоративного бренда резкие кислотные переходы вызовут диссонанс, тогда как мягкие тональные переходы подчеркнут солидность.
Перед выбором градиента необходимо четко определить, кто будет взаимодействовать с дизайном. Молодежная аудитория чаще воспринимает смелые, динамичные сочетания, в то время как более консервативная публика оценит сдержанные и предсказуемые переходы. Важно учитывать культурные ассоциации: одни цвета в разных регионах могут вызывать противоположные эмоции.
Контекст применения также диктует правила. Градиент для мобильного приложения должен быть лаконичным, чтобы не перегружать интерфейс, а в рекламном баннере допустимы яркие акценты для привлечения внимания. Учитывайте технические ограничения: например, в печатной продукции сложные цветовые переходы могут искажаться, тогда как на цифровых носителях они сохранят четкость.
Анализ конкурентов помогает избежать штампов. Если в нише преобладают холодные оттенки, теплый градиент станет выигрышным контрастом. Однако слепое копирование трендов без учета специфики проекта приведет к безликости. Тестирование на фокус-группах или A/B-тесты позволяют проверить, насколько выбранное решение соответствует ожиданиям аудитории.
Продуманный градиент работает как визуальный якорь, усиливая сообщение без слов. Он должен не просто украшать, а выполнять функцию — направлять взгляд, создавать настроение или подчеркивать иерархию элементов. Ошибки в этом аспекте сводят на нет даже технически безупречное исполнение.
3. Типы градиентов и их особенности
3.1. Линейные градиенты
Линейные градиенты — это базовый, но мощный инструмент в дизайне, который позволяет создавать плавные переходы между цветами. Их применение выходит далеко за рамки банальных радужных эффектов. Линейный градиент определяется двумя или более точками, между которыми происходит постепенное изменение цвета. Направление градиента задаётся осью, будь то вертикальная, горизонтальная или диагональная линия, что открывает широкие возможности для визуальной композиции.
Один из ключевых принципов работы с линейными градиентами — контроль цветовых остановок. Позиционируя их ближе или дальше друг от друга, можно регулировать резкость перехода. Например, если две остановки расположены рядом, переход между цветами будет более резким, а если на большом расстоянии — плавным. Это особенно полезно при создании реалистичных световых эффектов, таких как блики или тени.
Цветовая гармония в градиентах достигается за счёт осознанного выбора оттенков. Вместо хаотичного смешения цветов лучше использовать близкие по тону или дополняющие друг друга варианты. Например, тёплые оттенки оранжевого и жёлтого создают ощущение солнечного света, а холодные синие и голубые — глубину и прохладу. Для более сложных переходов можно использовать три и более цвета, но важно сохранять баланс, чтобы не перегружать композицию.
Ещё один важный аспект — прозрачность. Добавление альфа-канала к цветам в градиенте позволяет создавать плавное исчезновение или появление элементов. Это особенно полезно в интерфейсах, где требуется мягкое затемнение фона или подсветка активных элементов. Линейные градиенты с прозрачностью часто применяются в overlay-эффектах, делая дизайн более динамичным.
Линейные градиенты — это не просто декоративный приём, а инструмент, который помогает управлять вниманием зрителя. Направление градиента может вести взгляд от одного элемента к другому, создавая визуальную иерархию. Например, вертикальный градиент, идущий сверху вниз, часто используется для имитации естественного освещения, делая композицию более натуралистичной.
Использование линейных градиентов требует внимания к деталям. Слишком резкие переходы или несочетаемые цвета могут испортить впечатление даже от продуманного дизайна. Экспериментируя с направлением, количеством остановок и прозрачностью, можно добиться профессионального результата, который подчеркнёт стиль и функциональность работы.
3.2. Радиальные градиенты
Радиальные градиенты — мощный инструмент в дизайне, позволяющий создавать плавные переходы цвета, исходящие из центра или заданной точки. В отличие от линейных градиентов, которые выстраиваются вдоль прямой линии, радиальные градиенты распространяются по кругу или эллипсу, что делает их идеальными для имитации объемных эффектов, подсветки или мягких теней. Они особенно полезны, когда требуется добавить глубину интерфейсу без перегруженности деталями.
При работе с радиальными градиентами важно контролировать три основных параметра: положение центра, форму и распределение цветов. Центр определяет точку, от которой начинается градиент, и может быть смещен для создания асимметричных эффектов. Форма градиента — круг или эллипс — влияет на направление распространения цвета. Например, вытянутый эллиптический градиент может имитировать блик на цилиндрической поверхности.
Цветовые переходы в радиальном градиенте должны быть продуманными. Резкие контрасты могут выглядеть неестественно, поэтому рекомендуется использовать близкие оттенки или плавные изменения насыщенности. Если требуется акцент, можно добавить небольшой участок с более ярким цветом в центр, постепенно растворяя его в фоновом оттенке.
Важно учитывать, что радиальные градиенты не должны доминировать в композиции. Их задача — мягко подчеркивать форму или направлять внимание, а не перетягивать его на себя. Избегайте избыточного количества цветов — двух-трех оттенков обычно достаточно для гармоничного результата.
Для достижения профессионального эффекта экспериментируйте с прозрачностью. Наложение полупрозрачного градиента на текстуру или изображение может создать сложные визуальные эффекты без перегруженности. Например, легкий градиент от черного к прозрачному поможет затемнить края композиции, фокусируя взгляд на центральном элементе.
Помните, что радиальные градиенты — это не просто декоративный прием, а инструмент для управления восприятием. Грамотное использование позволяет создавать иллюзию объема, света и даже движения, что критически важно в современном дизайне.
3.3. Угловые градиенты
Угловые градиенты — мощный инструмент в дизайне, позволяющий создавать динамичные и сложные переходы цветов без излишней пестроты. В отличие от линейных или радиальных градиентов, угловые варианты ориентированы на направление, заданное пользователем, что открывает больше возможностей для точного контроля визуального эффекта. Их применение особенно эффективно в интерфейсах, где требуется подчеркнуть движение или задать глубину элементам без перегрузки композиции.
Основное преимущество угловых градиентов — способность имитировать естественное освещение. Например, при настройке градиента под углом 45 градусов можно создать эффект падающего света, который визуально приподнимает объект или добавляет ему объем. Важно правильно подбирать цвета: плавные переходы между близкими оттенками выглядят более органично, чем резкие контрасты.
Для достижения профессионального результата стоит учитывать несколько технических нюансов. Во-первых, точка начала градиента должна соответствовать логике композиции — например, если элемент расположен в верхнем левом углу, логично начинать переход именно оттуда. Во-вторых, прозрачность и насыщенность цветов влияют на восприятие: полупрозрачные участки могут смягчить переход, а насыщенные — усилить акцент.
В веб-дизайне угловые градиенты часто используются для кнопок, фоновых элементов и декоративных акцентов. Они помогают направлять внимание пользователя, не перегружая страницу лишними деталями. При работе с CSS или графическими редакторами важно тестировать градиенты на разных устройствах, так как углы и цветопередача могут варьироваться в зависимости от экрана.
Главное правило — умеренность. Даже самый красивый градиент станет помехой, если его применить бездумно. Лучше использовать один продуманный переход, чем несколько хаотичных, которые будут конфликтовать друг с другом. Угловые градиенты требуют точности, но при правильном подходе они значительно повышают уровень визуальной выразительности проекта.
3.4. Градиенты с контрольными точками
Градиенты с контрольными точками — это мощный инструмент для точного управления цветовыми переходами. В отличие от простых градиентов, где цвета смешиваются равномерно, контрольные точки позволяют задавать конкретные позиции, в которых цвет должен быть четко определен. Это особенно полезно при создании сложных визуальных эффектов, где требуется точное соответствие дизайнерскому замыслу.
Основное преимущество контрольных точек — гибкость. Вы можете разместить их в любом месте градиента, регулируя не только цвет, но и его насыщенность, прозрачность и плавность перехода между точками. Например, если нужно создать эффект мягкого свечения, можно добавить несколько близко расположенных точек с минимальной разницей в оттенках. Для резких контрастов, наоборот, расстояние между точками увеличивают, а переход делают более выраженным.
Работа с контрольными точками требует внимания к деталям. Неправильное их расположение может привести к неестественным цветовым скачкам или размытости. Чтобы избежать этого, рекомендуется придерживаться нескольких правил: минимизировать количество точек, используя только необходимые, проверять градиент на разных устройствах для корректного отображения и экспериментировать с режимами наложения для достижения нужного эффекта.
Использование градиентов с контрольными точками открывает новые возможности в дизайне. Они позволяют создавать плавные тени, объемные текстуры и даже имитировать сложные природные явления, такие как закаты или отражения на воде. Главное — понимать принципы их работы и применять их осознанно, избегая избыточного усложнения.
4. Практические советы по созданию градиентов
4.1. Избегайте чрезмерной насыщенности
При создании градиента важно соблюдать баланс между выразительностью и сдержанностью. Чрезмерная насыщенность цветов может испортить восприятие дизайна, сделав его аляповатым или даже раздражающим. Это особенно актуально в веб-дизайне и брендинге, где гармоничные переходы между оттенками формируют эстетику и удобство взаимодействия.
Главная ошибка новичков — использование слишком ярких или контрастных цветов без плавного перехода. Например, резкий скачок от насыщенного красного к кислотно-зелёному не только ухудшает читаемость, но и вызывает визуальный дискомфорт. Градиент должен мягко направлять взгляд, а не перегружать его.
Для сохранения элегантности стоит придерживаться нескольких правил. Ограничьте палитру двумя-тремя оттенками, близкими по тону. Если работаете с контрастными цветами, уменьшайте насыщенность одного из них. Проверяйте градиент на разных устройствах — мониторы и экраны смартфонов могут искажать оттенки. Наконец, тестируйте результат в реальных условиях: на фоне текста, в сочетании с другими элементами.
Профессиональный градиент не бросается в глаза, а выполняет свою задачу незаметно. Он подчёркивает важные элементы, создаёт глубину и добавляет современности, не перетягивая внимание на себя. Помните: чем сложнее цветовая схема, тем проще должен быть градиент.
4.2. Работа с прозрачностью
Прозрачность — мощный инструмент в работе с градиентами, который часто недооценивают. Она позволяет создавать плавные переходы и сложные визуальные эффекты, выходящие за рамки базовых цветовых решений. Правильное управление прозрачностью открывает новые возможности для глубины и реалистичности дизайна, особенно при работе с перекрывающимися элементами или наложением текстур.
Применение прозрачности требует точности. Например, если градиент должен плавно растворяться в фоне, важно контролировать альфа-канал на каждом этапе перехода. Резкие скачки прозрачности создают неестественные границы, разрушая целостность композиции. Для плавного эффекта используйте кривые Безье или аналогичные инструменты интерполяции — они дают более естественное затухание.
Работа с прозрачностью также влияет на восприятие цвета. Если градиент включает полупрозрачные оттенки, их итоговый вид зависит от фона. Белый фон осветляет цвета, чёрный — приглушает. Чтобы избежать неожиданных результатов, тестируйте градиенты на разных поверхностях перед финальным применением.
Ещё один важный аспект — производительность. Чрезмерное использование прозрачности, особенно в веб-дизайне или мобильных приложениях, может увеличить нагрузку на рендеринг. Оптимизируйте градиенты, сокращая количество контрольных точек с прозрачностью, если это не вредит качеству.
Помните: прозрачность не должна быть самоцелью. Её стоит применять осознанно, чтобы усилить композицию, а не перегрузить её. Экспериментируйте с мягкими переходами, но избегайте эффекта «грязи», который возникает при смешении слишком многих полупрозрачных слоев. Чистота и читаемость — главные критерии успешного градиента.
4.3. Использование текстур и шума
Текстуры и шум — мощные инструменты для придания глубины и реалистичности градиентам. Вместо того чтобы полагаться на стандартные переходы, можно интегрировать едва заметные текстуры, которые создают визуальную сложность без перегруженности. Например, добавление мягкого зернистого шума с низкой прозрачностью смягчает искусственную плавность градиента, делая его более естественным.
Применение текстур требует баланса: слишком интенсивные узоры разрушают плавность перехода, а слишком слабые могут остаться незамеченными. Лучше выбирать текстуры с органичной структурой — шум Перлина, фрактальные узоры или имитацию природных поверхностей. Они работают как микроскопические детали, обогащающие общее восприятие.
Шум также помогает скрывать артефакты сглаживания, особенно в цифровых проектах, где градиенты могут выглядеть полосатыми. Наложение минимального шума разбивает эти полосы, создавая иллюзию бесшовного перехода. Этот прием активно используется в CGI, веб-дизайне и даже печатной графике.
Для достижения профессионального результата важно контролировать интенсивность и масштаб текстур. Достаточно 5–10% непрозрачности, чтобы сохранить читаемость градиента, но добавить ему характера. Экспериментируйте с режимами наложения слоев — например, «Мягкий свет» или «Наложение» — они могут усилить эффект без искажения исходных цветов.
4.4. Градиенты в UI/UX дизайне
Градиенты в UI/UX дизайне — это мощный инструмент, который при правильном использовании добавляет глубину, акценты и динамику интерфейсу. Однако их неуместное или избыточное применение может перегрузить композицию и отвлечь пользователя.
Главная задача градиента — направлять внимание. Плавные переходы между цветами помогают выделить важные элементы, такие как кнопки призыва к действию или интерактивные компоненты. Например, вертикальный градиент от темного к светлому создает иллюзию объема, делая элемент более осязаемым. Важно соблюдать баланс: слишком резкие переходы или излишняя пестрота нарушают визуальную гармонию.
Цветовая палитра градиента должна соответствовать общему стилю продукта. Использование родственных оттенков (аналоговых или монохромных) выглядит более органично, чем контрастные сочетания. Для фонов предпочтительны мягкие, едва заметные переходы, в то время как акцентные элементы допускают более выразительные решения.
Современные тренды в UI/UX смещаются в сторону минимализма. Градиенты часто применяются точечно — например, для подсветки состояний кнопок или создания эффекта свечения в темных темах. Также они помогают смягчить резкие границы между блоками, улучшая восприятие контента.
Техническая реализация требует внимания к деталям. Градиенты должны корректно отображаться на всех устройствах, включая старые экраны с низким разрешением. Проверка контрастности обязательна: даже красивые переходы не должны ухудшать читаемость текста или иконок.
Используйте градиенты осознанно, помня об их функциональности, а не только о декоративности. Они должны работать на улучшение пользовательского опыта, а не становиться самоцелью.
5. Инструменты для создания градиентов
5.1. Adobe Photoshop
Adobe Photoshop — это мощный инструмент для создания сложных градиентов, которые выходят далеко за рамки примитивной радуги. Многие дизайнеры ограничиваются стандартными пресетами, но настоящий профессионал знает, как использовать инструменты программы для тонкой настройки переходов цвета.
Градиенты в Photoshop можно создавать разными способами: через Gradient Tool, корректирующие слои или даже режимы наложения. Важно понимать, что плавность перехода зависит не только от выбранных цветов, но и от их расположения на шкале. Например, если поместить две близкие по тону точки рядом, переход будет почти незаметным, а если разнести их — контраст усилится.
Один из малоизвестных приёмов — использование шумовых градиентов. В настройках градиентной заливки есть опция «Dither», которая добавляет легкий шум, сглаживая полосы при печати или на мониторах с низким разрешением. Также стоит поэкспериментировать с непрозрачностью отдельных точек градиента — это создаст эффект сложного полупрозрачного перелива.
Не забывайте о возможностях режимов наложения. Градиент, наложенный через «Overlay» или «Soft Light», взаимодействует с нижними слоями, создавая более органичные переходы. Если добавить маску слоя и слегка размыть границы, можно добиться эффекта естественного рассеивания цвета.
Грамотная работа с градиентами в Photoshop требует понимания цветовых моделей. RGB подходит для экранов, но если проект готовится для печати, лучше сразу переключиться на CMYK, чтобы избежать неожиданных сдвигов. Также полезно проверять градиенты в градациях серого — это поможет оценить контраст без влияния цвета.
5.2. Adobe Illustrator
Adobe Illustrator — мощный инструмент для работы с градиентами, позволяющий выходить за рамки банальных радужных переходов. Грамотное использование градиентной сетки и плавных цветовых переходов превращает плоские формы в объёмные объекты с реалистичным освещением.
Для достижения профессионального результата важно учитывать цветовую гармонию. Вместо резких контрастов стоит выбирать близкие оттенки, плавно переходящие друг в друга. Инструмент Gradient Tool в Illustrator даёт полный контроль над точками перехода, их прозрачностью и формой распределения.
Особое внимание следует уделить направлению градиента. Вертикальные переходы создают эффект естественного освещения, горизонтальные — глубину, а диагональные добавляют динамику. Исключительно важна работа с прозрачностью: смягчение краёв и использование режимов наложения расширяют возможности градиентов.
Нельзя забывать о контекстных возможностях панели Gradient. Точная настройка цветовых остановок, изменение типа градиента (линейный, радиальный, свободный) и применение обводки с градиентом открывают новые горизонты для дизайна.
Используйте градиенты осмысленно: они должны усиливать композицию, а не быть самоцелью. Минимализм и сдержанность часто выигрывают у избыточной пестроты. Экспериментируйте с монохромными переходами и сложными градиентными сетками — это добавит работе глубины и профессионализма.
5.3. Figma
Figma — мощный инструмент для работы с градиентами, позволяющий дизайнерам выходить за рамки стандартных решений. В отличие от устаревших подходов, где градиенты часто превращаются в пеструю радугу, в Figma можно добиться тонких и гармоничных переходов.
Градиент в Figma настраивается через панель заливки, где доступны линейные, радиальные, угловые и диагональные типы. Для идеального результата важно ограничивать количество цветовых точек — двух-трех оттенков достаточно, чтобы создать глубину без излишней пестроты. Используйте инструмент Eyedropper для подбора близких по тону цветов, это смягчит переход и сделает его более естественным.
Режим наложения слоев в Figma открывает дополнительные возможности. Например, применение градиента с прозрачностью (Opacity) на фоне текстуры или изображения создает эффект плавного растворения. Не стоит пренебрегать кривыми Безье при настройке градиента — они позволяют точно управлять интенсивностью перехода, избегая резких скачков цвета.
Совет для профессионалов: экспортируйте градиент в SVG-формате, чтобы сохранить его векторные свойства. Это особенно полезно при передаче файлов разработчикам или использовании в анимациях. Figma также поддерживает CSS-код градиента, который можно скопировать прямо из интерфейса, ускоряя процесс интеграции в веб-проекты.
5.4. Онлайн-генераторы градиентов
Онлайн-генераторы градиентов — это мощные инструменты для дизайнеров, которые хотят создавать плавные и эстетически привлекательные цветовые переходы без необходимости вручную подбирать оттенки. Эти сервисы позволяют быстро экспериментировать с палитрами, настраивать направление, тип и интенсивность градиента, а затем экспортировать результат в удобном формате.
Современные генераторы предлагают множество функций, включая предустановленные шаблоны, возможность выбора линейных, радиальных или конических градиентов, а также тонкую настройку прозрачности и позиций цветовых остановок. Некоторые платформы даже позволяют загружать изображения для автоматического извлечения гармоничных цветовых сочетаний.
Преимущество онлайн-инструментов в их доступности — они не требуют установки сложного ПО и работают прямо в браузере. Однако важно помнить, что качество градиента зависит не только от выбранных цветов, но и от их баланса. Слишком резкие переходы или избыток контрастных оттенков могут сделать результат неестественным.
Для профессионального результата стоит обратить внимание на генераторы, поддерживающие цветовые модели CMYK и Pantone, если работа ведётся для печати. В веб-дизайне лучше использовать инструменты, экспортирующие код в CSS или SVG, что упрощает интеграцию градиента в проект.
Ключевой критерий выбора онлайн-генератора — интуитивность интерфейса и гибкость настроек. Лучшие сервисы сочетают простоту использования с возможностью детальной кастомизации, позволяя создавать градиенты, которые выгодно подчеркнут дизайн, не перегружая его.