Первоначально в Processing меня привлекло то, что это была не просто платформа, это было сообщество. Меня вдохновило то, как Бен Фрай, Кейси Рис и Дэниел Шиффман на протяжении многих лет создавали и развивали это сообщество. Мне было интересно, смогут ли это сообщество и основные ценности Processing действительно объединить платформы; как бы выглядели эти идеи, если бы их объединили с собственными веб-технологиями - JavaScript, HTML и CSS. Мое исследование этих вопросов началось с небольших экспериментов. Со временем они разрослись и вовлекли в себя все больше людей и в конечном итоге превратились в p5.js.

Я никогда раньше не участвовал в таком проекте, и поначалу я был очень напуган. Будучи женщиной в сцене, где доминируют мужчины, часть меня задавалась вопросом, смогу ли я действительно вписаться в нее. По мере того, как я работала над этим больше, я поняла, что не одна чувствую эти вещи, и мне хотелось бы сделать что-нибудь, чтобы снизить эти барьеры. для других. Есть что-то настолько захватывающее в том, что творческие люди создают свои собственные инструменты, и я считаю, что каждый заинтересованный человек должен иметь возможность принять участие в этом процессе. Размышляя обо всем этом, я твердо почувствовал, что сделать платформу p5.js привлекательной и доступной для разнообразной аудитории должно быть приоритетом, а не второстепенной мыслью. Я хотел знать, какой будет платформа, основанная на основной ценности инклюзивности.
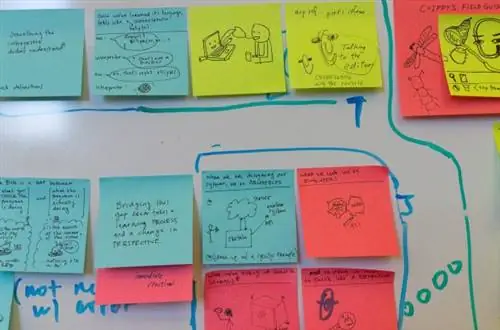
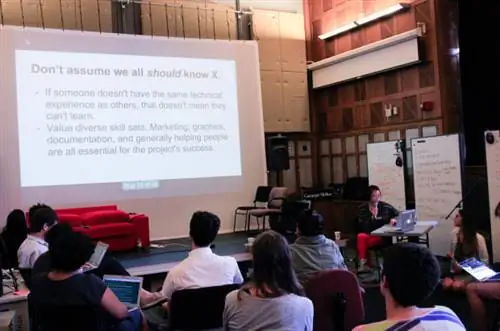
Мы активно реализовали эту идею на первой конференции участников p5.js прошлым летом, где мы разработали заявление сообщества, кодекс поведения участников и обсудили различные способы преподавания, обучения и общения.



Эта энергия продолжалась все лето, когда несколько человек внесли в проект существенные дополнения. Карен Пэн и Кевин Сивофф реализовали средство рендеринга WebGL, чтобы добавить возможности 3D.
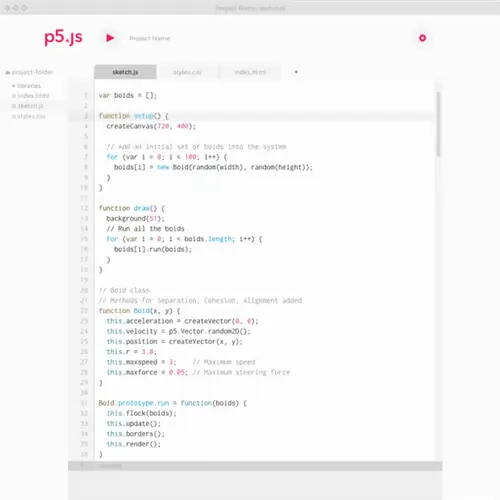
Сэм Лавин, Джейсон Сигал, Гай Де Бри и Джерел Джонсон добились значительного прогресса как в настольной, так и в будущей веб-версии редактора p5, что позволяет новичкам быстро приступить к делу.

Цзяшань Ву создал «мобильную кулинарную книгу» примеров, Сара Грофф-Палермо подключила p5.js к Arduino с помощью своей библиотеки p5.bots, а Зено Цзэн добавил поддержку SVG и PDF. Сет Кранцлер продвинул интеграцию Web Audio еще дальше, улучшив p5.звуковая библиотека, Марк Аби-Самра расширил возможности p5.js и HTML, добавив дополнения к библиотеке p5.dom, а Maya Man превратила наше заявление сообщества в краудсорсинговое видео.

Мы много думали о том, как сделать p5.js более доступным для аудитории, которая обычно не имеет доступа. В сотрудничестве с Кейси Рисом и Чендлером МакВильямсом из Калифорнийского университета в Лос-Анджелесе мы недавно запустили онлайн-курс Kadenze под названием «Введение в программирование для визуальных искусств с помощью p5.js».
Р. Люк Дюбуа создал библиотеку p5.speech, позволяющую синтезировать и распознавать речь в эскизах p5.js. Мы надеемся внедрить эти возможности и в редактор p5, чтобы люди с нарушениями зрения также могли им пользоваться. Maya Man также создала интернациональную версию сайта p5js.org, и мы занимаемся краудсорсинговым переводом сайта и справочных материалов на множество разных языков.
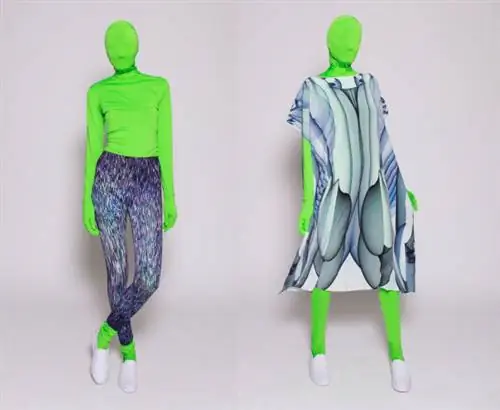
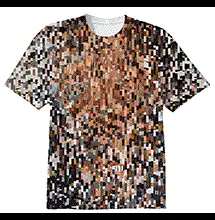
Предоставить людям возможность творчески выражать себя - конечная цель p5.js, и мы рассматриваем множество новых вариантов сотрудничества. Недавно мы работали с Print All Over Me и художниками Sosolimited и LIA над созданием коллекции настраиваемой одежды, которая динамически генерируется алгоритмическими программными системами.




Часть каждой продажи поступает в Processing Foundation для поддержки разработки программного обеспечения с открытым исходным кодом. Вы можете создать свое собственное и заказать здесь!

Начало работы с p5.js научит вас, как создавать собственную интерактивную графику для Интернета. Книга начинается с основ программирования и взаимодействия с пользователем. Следующее адаптировано из примера 2-2 и показывает, как рисовать круги с помощью мыши.
function setup() { createCanvas(620, 155); } функция draw() { if (mouseIsPressed) { fill(0); } Еще {заполнить (255); } Эллипс (mouseX, mouseY, 80, 80); }
Затем книга переходит к более сложным методам работы с анимацией и интерактивностью. Это адаптировано из примера 5-9. В нем используется техника, называемая «ослабление», для создания более плавного и плавного движения.
вар х=0; вар у=0; вар пикс=0; вар ру=0; вар смягчение=0,05; функция setup() { createCanvas(620, 155); фон(43, 171, 226); инсульт(255, 102); } Функция draw() { var targetX=mouseX; x +=(targetX - x)смягчение; вар targetY=mouseY; y +=(targetY - y)easing; вес вар=dist(x, y, px, py); ходВес(вес); линия (х, у, пикселей, ру); ру=у; пикс=х; }
В следующей главе рассказывается о загрузке, визуализации и сохранении данных. Этот эскиз, адаптированный из примера 12-7, динамически проверяет погоду в Нью-Йорке и перемещает круг в соответствии с текущей скоростью и направлением ветра.
var WeatherData; вар позиция; вар радиус=50; function preload() { var url="https://api.openweathermap.org/data/2.5/weather?q=New%20York, NY&APPID=YOUR_APPID"; WeatherData=loadJSON (url); } функция setup() { createCanvas(620, 155); позиция=createVector(ширина/2, высота/2); ветер=createVector (0, 0); фон(253, 238, 35); setWeather (погодные данные); нетИнсульта(); } функция draw() {background(253, 238, 35, 20); позиция.add(ветер); заполнить (0); эллипс(позиция.x, позиция.y, 2радиус, 2радиус); if (position.x > ширина + радиус) Position.x=-radius; if (position.x высота + радиус)position.y=-radius; if (position.y < -радиус) Position.y=высота + радиус; } function setWeather(weather) { var angular=радианы(weather.wind.deg); вар ветермаг=погода.ветер.скорость; ветер=p5. Vector.fromAngle(угол); }
Одна из замечательных особенностей p5.js заключается в том, что вы не ограничены рисованием графики на холсте, но можете использовать и другие встроенные функции веб-браузера. Этот эскиз, адаптированный из примера 13-2, анализирует звук микрофона и визуализирует громкость.

var amp; масштаб вар=1,0; функция setup() { createCanvas(620, 155); // Создаем аудиовход и запускаем его mic=new p5. AudioIn(); микрофон.старт(); // Создаем новый анализатор амплитуды и подключаем его к входу amp=new p5. Amplitude(); amp.setInput(микрофон); нетИнсульта(); } функция draw() {background(237, 34, 93, 10); // Метод Analysis() возвращает значения от 0 до 1, // поэтому Map() используется для преобразования значений в более крупные числа. Scale=Map(amp.getLevel(), 0, 1.0, 10, Width); // Рисуем круг на основе объема fill(255); эллипс(ширина/2, высота/2, масштаб, масштаб); }
Книгу дополняют фантастические рисунки Тэёна Чхве. Для каждой главы он нарисовал свою интерпретацию содержащихся в ней идей, напоминая нам, что существует много разных способов обучения и понимания.


В дополнение к этой книге Риас и Фрай недавно выпустили обновленную версию книги «Начало работы с обработкой» и работают с Эллисон Пэрриш, которая портирует эту книгу на Python через проект Processing.py. Книга «Начало работы с Processing.py» будет доступна через несколько месяцев.
Processing, p5.js и Processing.py поддерживаются Processing Foundation. Мы основали Фонд в 2012 году с двойной миссией: продвигать программную грамотность в изобразительном искусстве и визуальную грамотность в областях, связанных с технологиями. Наша основная цель - снизить барьер входа в программирование для тех, кто не является разработчиком, и продвигать изобразительное искусство для людей любого происхождения.
Мы рады поделиться с вами началом работы с p5.js. Сообщество p5.js продолжает расти и развиваться, и мы надеемся, что вы станете его частью!

