Создание контента для веб-пользователей - это всегда сложная задача. Ключом является легкость, с которой ваш контент можно прочитать и понять. Ваши посетители должны иметь возможность быстро переваривать информацию, которой вы делитесь - это отличная цель для вашего веб-сайта, портфолио или фотоблога. Удобный веб-сайт порадует ваших посетителей и заставит их захотеть вернуться к вам.
Ниже приведены пять простых и быстрых советов, которые помогут повысить удобство использования и читабельность. Используйте эти советы при создании своего сайта или используйте их, чтобы еще раз проверить, все ли в порядке с вашим существующим сайтом. Никакие SEO-уловки не помогут улучшить вовлеченность вашего сайта, если он непригоден для использования. Лучше сначала поработать над удобством использования веб-сайта, и только после этого использовать некоторые SEO и маркетинговые тактики, чтобы дать импульс вашему бизнесу с помощью Linkflow.ai или любой другой белой компании по созданию ссылок. Итак, перейдем сразу к советам!
1. Работайте над читабельностью
Читаемость - главный критерий удобства использования вашего веб-сайта. Если на вашем сайте мелкие и трудно читаемые шрифты, велика вероятность, что посетители покинут сайт через три секунды. Фактически это означает, что вы по сути потеряете потенциальных клиентов.

Убедитесь, что все слова на вашем сайте четко читаются: достаточное количество пробелов, отображение списков с использованием маркеров и правильное форматирование абзацев. Обратите внимание на все эти мелкие детали, чтобы сделать ваш контент более читабельным. Более того, вы можете разместить элементы дизайна, такие как баннеры, боковые панели и рекламные блоки, таким образом, чтобы они не отвлекали пользователей от важной информации во время просмотра сайта.
Веб-страницы должны иметь читаемый контент, который будет хорошо виден пользователям. И вот тогда значение имеет верхняя часть сгиба. Эту часть веб-страницы можно просмотреть без прокрутки или перехода вниз. Самая важная информация, такая как ваши контактные данные, поле поиска, корзина покупок, призыв к действию и реклама, приносящая доход, должна находиться в верхней части страницы. Конечно, именно наверху вы должны разместить свои потрясающие фотографии. Пользователи, как правило, больше взаимодействуют с контентом в верхней части страницы, чем в нижней части. Таким образом, многие владельцы и издатели веб-сайтов помещают все цели бизнес-сайта в верхнюю часть страницы для большей наглядности и читабельности. Видимая часть обеспечивает лучший пользовательский опыт, когда потенциальные клиенты попадают на страницу, побуждая их проверять другие статьи и фотографии на веб-сайте.
2. Обеспечьте простую и понятную навигацию
Начните работать над удобством использования с помощью навигации, поскольку она поможет вашим клиентам принимать решения как можно быстрее, не теряя при этом интереса. Большинство ваших посетителей начинают с домашней страницы, поэтому четко объясните, что вы от них хотите. Например, вы хотите, чтобы они просмотрели ваши фотографии, связались с вами или прочитали ваш блог.
Я как новый посетитель сайта хотел бы видеть следующие блоки меню:
- Примеры ваших фотографий (Галереи)
- Информация о вас (О)
- Информация о ценах (Цены)
- Контактная информация (Контакт)
Это должны быть первые ссылки в вашей навигации. Будь проще. Не путайте людей сложными словами, такими как «инвестиции». Не все люди догадаются, что имеется в виду ценообразование. Кроме того, нет необходимости добавлять такие разделы, как проверка клиентов или список клиентов (в конечном итоге вы можете добавить их в виде абзаца на странице «Обо мне»). Сосредоточьтесь на самых важных действиях и избавьтесь от беспорядка.
3. Убедитесь, что ваш сайт загружается быстро
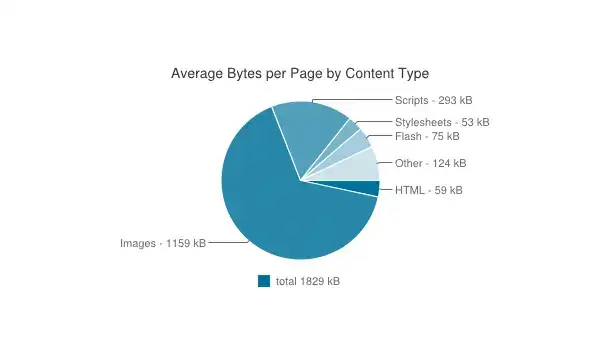
По данным HTTP Archive на 8 июля 2014 г., средний размер веб-страницы составляет 1,83 МБ, из которых около 63,3% составляют изображения.

Размер файла веб-страницы будет зависеть от количества изображений на веб-странице, поэтому ваши фотографии станут проблемой для удобства использования, если они слишком велики. Чтобы улучшить ваши веб-предпочтения и удобство использования, вам необходимо оптимизировать размеры изображений и обеспечить их загрузку как можно скорее. Поиск по изображениям - лучший способ это выяснить.
Вы можете использовать функцию Photoshop «Сохранить для Интернета и устройств», которая представляет собой удобную функцию для сохранения фотографий, сделанных цифровыми камерами с высоким разрешением, в форматах, оптимизированных для Интернета. Используйте предустановленную настройку «JPEG – Very High», так как она существенно не снижает качество изображения.
Кроме того, вы можете использовать различные инструменты, чтобы уменьшить размер фотографий без потери качества. Например, Smush.it от Yahoo. Вы можете загружать туда неограниченное количество изображений, смэшировать их и скачивать смэшированные фотографии.
Если ваша веб-страница полна изображений, ее загрузка может занять некоторое время. Пользователи не склонны ждать загрузки страницы. Они могут начать читать текстовый контент, а затем просмотреть изображения, когда закончат. Вот почему атрибуты ширины и высоты для всех ваших

элементы важны.
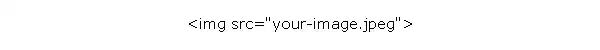
Элемент изображения без атрибутов ширины и высоты:

Изображения без определенных атрибутов ширины и высоты могут привести к смещению всей веб-страницы, поскольку браузер не знает, насколько большими должны быть эти фотографии. Такое изменение будет раздражать и заставит пользователя уйти.
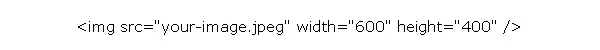
Если ширина и высота изображений ясны, браузер будет знать размеры изображений, которые все еще загружаются, поэтому он сможет разместить правильный заполнитель для этих изображений. Это, в свою очередь, позволяет избежать смещения контента.
4. Создайте контраст
При выборе подходящей цветовой схемы для вашего сайта существует множество вариантов. Просто убедитесь, что он правильно соответствует вашей нише. Например, фотограф-пейзажист может выбрать в качестве фона зеленый или синий цвет, поскольку он ассоциируется с травой и небом. Яркие фотографии выглядят потрясающе на чистом белом или черном фоне.

Тем не менее, не имеет значения, какой цвет вы предпочитаете: портфолио фотографий - это своего рода творческий сайт, где вы можете дать волю своему воображению. Главное - сделать очевидным контраст между цветом шрифта и цветом фона. В противном случае это может стать проблемой для читабельности.
5. Используйте типографику в своих целях
Типографика - это стиль и внешний вид шрифтов, которые отражают язык вашего сайта и восприятие вашего бренда. Шрифты на вашем веб-сайте должны быть разборчивыми, легко читаемыми и безопасными в Интернете (работать во всех веб-браузерах и устройствах). Например, обычно используется Open Sans, потому что он нейтральный, минималистичный и легко читаемый, что улучшает читабельность и общий пользовательский опыт (UX).
Иерархия информации показывает читателю, на каком тексте следует сосредоточиться, руководствуясь шрифтами. Например, более крупный шрифт должен располагаться вверху страницы, поскольку он более преобладает, как заголовок H1. Заголовок H2 уменьшается в размерах, как и H3, H4 и так далее. Что касается ваших фотографий, убедитесь, что они также имеют правильный текстовый контент, чтобы выделяться.
Пользователи Интернета читают страницы разделами и блоками. Другими словами, это называется «блочным чтением». Просматривая веб-страницу, мы видим отдельные фрагменты информации, а не всю страницу (как в случае с книгой).
Поэтому правильно используйте заголовки, подстроки и текст основного размера по умолчанию. Кроме того, избегайте использования цветов для шрифтов, отличных от ссылок. Вы можете использовать красный цвет для действительно срочной информации. Но примите во внимание людей, страдающих дальтонизмом. Для них этот «красный» может показаться «серым».
Пользователи Интернета склонны просматривать контент. Вы можете проектировать страницы с учетом скимминга, чтобы повысить удобство использования. Учитывайте первые слова, поскольку пользователи, как правило, читают всего несколько первых слов каждого заголовка, ссылки и подстроки при сканировании страницы. Кроме того, используйте активный залог как мощное средство письма.
Бонусный совет: размещайте логотип правильно
Хочу поделиться с вами еще одной небольшой подсказкой. Почти все веб-сайты размещают логотип в верхнем левом углу веб-страницы. Но почему?

Согласно различным научным исследованиям, когда человек открывает сайт, его взгляд движется слева направо. Вот как люди читают. Вот почему лучшее место для логотипа - верхний левый угол страницы.
Инструменты и ресурсы
Инструменты и услуги, которые я собрал ниже, помогут вам создать веб-сайт, который понравится пользователям! Здесь вы найдете конструктор веб-сайтов, инструменты для оптимизации изображений и цветов, инструменты для проверки скорости загрузки вашего сайта и многое другое.
- Defrozo - это новая бесплатная маркетинговая платформа для фотографов. Он имеет две основные функции: конструктор веб-сайтов с перетаскиванием и облачную медиатеку, которую вы можете использовать для создания отличного веб-сайта, оптимизированного для удобства использования. На стадии разработки находятся и другие функции, такие как онлайн-проверка, планирование, CRM, электронная коммерция и клиентские веб-сайты.
- CrazyEgg сообщит вам, какие места вашей веб-страницы привлекают больше всего внимания. Он покажет вам наиболее кликабельные места, чтобы узнать интересы ваших посетителей и правильно разместить рекламу или призывы к действию.
- Инструмент SEO для изображений проверяет ваши веб-страницы и показывает различные ошибки изображений, такие как отсутствие атрибутов alt, width и height в элементах изображения. Именно об этом я и говорил в статье выше.
- GTMetrix - бесплатный инструмент, позволяющий оценить причины замедления работы сайта. Это отличный способ легко определить, какие аспекты кода вашего сайта не работают, поскольку он легко выявляет ошибки скриптов, CSS и изображений.
- SpurApp. Зайдите в приложение и вставьте ссылку на свой сайт. После просмотра очаровательного загрузочного экрана в стиле вестерн вы увидите тест памяти вашего сайта. Вы можете увидеть, работает ли ваш дизайн в оттенках серого, с высокой контрастностью, если он размыт и при разных уровнях масштабирования.
- Optimizely - не бесплатная услуга, но вы можете использовать 30-дневную бесплатную пробную версию для проверки своего сайта. Это отличный инструмент для многовариантного тестирования.
- BrowserShot показывает, как ваш сайт будет выглядеть в различных существующих браузерах. Вы можете в кратчайшие сроки получить более 120 снимков экрана вашего сайта, сделанных в разных браузерах.
- CheckMyColours поможет вам проверить цвета фона и переднего плана, обеспечивая контрастность и обеспечивая четкость и читаемость содержимого.
Вывод
Очевидно, что каждый подпункт в этом посте можно расширить, включив в него еще несколько рекомендаций по удобству использования. Примите их во внимание при разработке вашего следующего веб-сайта-портфолио или при переоценке существующего, и я почти уверен, что вы увидите разницу в показателях.
Какие у вас проблемы с удобством использования? Что вы делаете для повышения удобства использования вашего сайта? Поделитесь своими мыслями и идеями в поле для комментариев ниже.

